(善)力疾走
西川善司のブログ
with the throttle against the stop...
西川善司のGDC2010レポート集(1)
今年のGDCは「会場が狭い」という印象がありましたが、規模縮小ではなくて、単に、広いカンファレンスホールが他のカンファレンスにとられてしまったため…だとのこと。
会場となったサンフランシスコのMOSCONE CENTERは西ホールが一番大きくて、GDCは狭い方の北ホールと南ホールの2つを使って行われました。
ちなみに、大きい西ホールでは、どんなカンファレンスが行われているのかな…と覗いてみたら「WOMAN'S CANCER CONFERENCE」でした。
「女性のガン」のカンファレンス!! 医学学会でしょうかね。
同じカンファレンスセンターで、ゲーム開発者会議と女性のガン会議が行われている様はちょっとシュールでした。
余談はさておき、自分の執筆したGDC2010レポートリンク集のパート1を挙げておきます

西川善司の3DゲームファンのためのDirectX 11テッセレーション活用講座
「テッセレーションステージはこう使え」
ゲームエンジンにテッセレーションを組み込むための基本技をNVIDIAが伝授。ハイパー頂点とは何か!?
http://game.watch.impress.co.jp/docs/series/3dcg/20100310_353969.html
初日は、恒例「Advanced Visual Effects with Direct3D」を聴講しました。
WinHEC、SIGGRAPHと並んで、NVIDIAとATI(AMD)が仲良くプレゼンする貴重な機会ですね
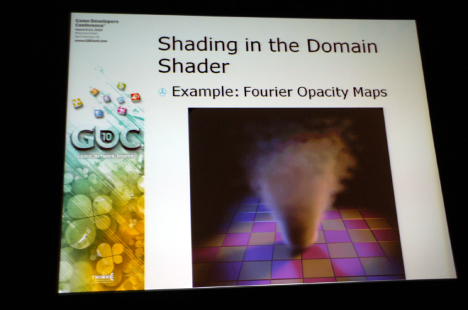
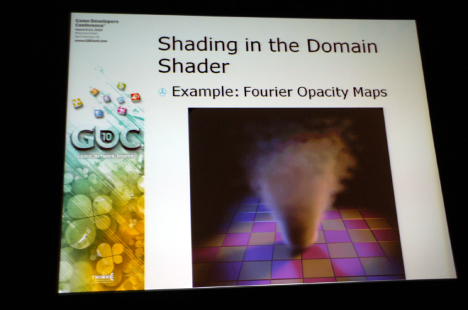
色々なセッションがあった中、とても興味深かったのは、NVIDIAがプレゼンしたDirectX11のテッセレーションステージの積極的かつ具体的な活用事例の紹介です。
ゲームエンジン向けの適応型テッセレーションの活用指南からはじまり、ピクセルシェーダのタスクをドメインシェーダに払い下げして行うユニークな最適化手法などについても言及されていました。

SCEAプレスカンファレンス
「PlayStation Moveはモーションセンシング型コントローラの完成形である」と自信を見せる
http://game.watch.impress.co.jp/docs/news/20100311_354095.html
今年のGDCでは、ソニー、マイクロソフト、任天堂といったプラットフォームホルダーの基調講演はなかったのですが、辛うじてソニーがプレスカンファレンスをGDC会場とは別の場所で行いました。
新しいPSPの発表か…と思いきや、メインテーマはPS3向けの新ゲームインターフェース「PlayStation Move」でした。
PlayStation Moveは3軸のジャイロセンサー、3軸の加速度センサー、地磁気センサーを内蔵していますが、これらはアクションのセンシング使用します。
コントローラそのものの奥行き情報はコントローラの先端に付けられた発光ボールをCCDカメラで捉えることで行います。具体的には、CCDで捉えた映像の中の発光ボールの大小で奥行きを判断するのです。また、複数のプレイヤーは発光ボールの色で判別します。
どことなくハイテクでなんとくローテクな風情ですが、「基本的にEYE TOYの延長線技術である」ということを踏まえれば「なるほど」と納得です。

西川善司の3Dゲームファンのための「OpenGL4.0+WebGL」講座
OpenGL4.0とWebGLが発表。Windows XP環境、MacOS、LinuxでDirectX 11世代テクノロジーを使う方法
HTMLでシェーダーグラフィックスを書く方法
http://game.watch.impress.co.jp/docs/series/3dcg/20100312_354533.html
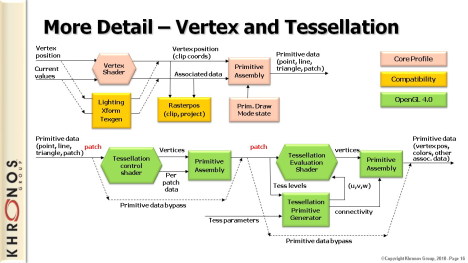
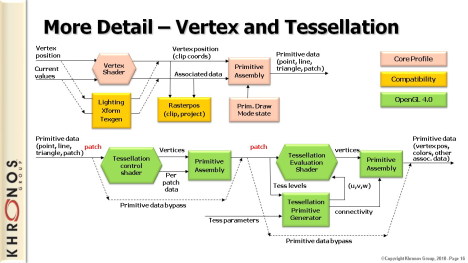
OpenGL4.0が発表になり、いつも動きの遅い、OpenGLが比較的早くDirectXに追いつきました。
これで、OpenGLでもDirectX11相当のグラフィックスレンダリングパイプラインが利用できます。
OpenGLはどちらかと言えば非Windowsプラットフォーム向けという印象が強いし、事実、その通りなのですが、ただ、DirectX11はWindows XP未サポートなのに対し、OpenGL4.0はWindows XPにも対応しますから、DirectX11世代GPUのフルスペックをWindows XPで活用するためにもOpenGL4.0は有効と言うことになり、今回に限っては、ちょっとだけWindowsユーザーにも関係があるということができるかも知れません。
この他、KHRONOS関連としてはHTML5に採用されるWebGLについての発表もありました。
WebGLとは、FlashやSilverLightのようなプラグインを用いずとも、高度な2D/3Dグラフィックス表現をHTML上で行うための仕組みです。
これが実用化されると、Web上のJAVAベースでプログラマブルシェーダ3.0世代の3Dグラフィックスが動かせるようになります。
会場となったサンフランシスコのMOSCONE CENTERは西ホールが一番大きくて、GDCは狭い方の北ホールと南ホールの2つを使って行われました。
ちなみに、大きい西ホールでは、どんなカンファレンスが行われているのかな…と覗いてみたら「WOMAN'S CANCER CONFERENCE」でした。
「女性のガン」のカンファレンス!! 医学学会でしょうかね。
同じカンファレンスセンターで、ゲーム開発者会議と女性のガン会議が行われている様はちょっとシュールでした。
余談はさておき、自分の執筆したGDC2010レポートリンク集のパート1を挙げておきます

西川善司の3DゲームファンのためのDirectX 11テッセレーション活用講座
「テッセレーションステージはこう使え」
ゲームエンジンにテッセレーションを組み込むための基本技をNVIDIAが伝授。ハイパー頂点とは何か!?
http://game.watch.impress.co.jp/docs/series/3dcg/20100310_353969.html
初日は、恒例「Advanced Visual Effects with Direct3D」を聴講しました。
WinHEC、SIGGRAPHと並んで、NVIDIAとATI(AMD)が仲良くプレゼンする貴重な機会ですね
色々なセッションがあった中、とても興味深かったのは、NVIDIAがプレゼンしたDirectX11のテッセレーションステージの積極的かつ具体的な活用事例の紹介です。
ゲームエンジン向けの適応型テッセレーションの活用指南からはじまり、ピクセルシェーダのタスクをドメインシェーダに払い下げして行うユニークな最適化手法などについても言及されていました。

SCEAプレスカンファレンス
「PlayStation Moveはモーションセンシング型コントローラの完成形である」と自信を見せる
http://game.watch.impress.co.jp/docs/news/20100311_354095.html
今年のGDCでは、ソニー、マイクロソフト、任天堂といったプラットフォームホルダーの基調講演はなかったのですが、辛うじてソニーがプレスカンファレンスをGDC会場とは別の場所で行いました。
新しいPSPの発表か…と思いきや、メインテーマはPS3向けの新ゲームインターフェース「PlayStation Move」でした。
PlayStation Moveは3軸のジャイロセンサー、3軸の加速度センサー、地磁気センサーを内蔵していますが、これらはアクションのセンシング使用します。
コントローラそのものの奥行き情報はコントローラの先端に付けられた発光ボールをCCDカメラで捉えることで行います。具体的には、CCDで捉えた映像の中の発光ボールの大小で奥行きを判断するのです。また、複数のプレイヤーは発光ボールの色で判別します。
どことなくハイテクでなんとくローテクな風情ですが、「基本的にEYE TOYの延長線技術である」ということを踏まえれば「なるほど」と納得です。

西川善司の3Dゲームファンのための「OpenGL4.0+WebGL」講座
OpenGL4.0とWebGLが発表。Windows XP環境、MacOS、LinuxでDirectX 11世代テクノロジーを使う方法
HTMLでシェーダーグラフィックスを書く方法
http://game.watch.impress.co.jp/docs/series/3dcg/20100312_354533.html
OpenGL4.0が発表になり、いつも動きの遅い、OpenGLが比較的早くDirectXに追いつきました。
これで、OpenGLでもDirectX11相当のグラフィックスレンダリングパイプラインが利用できます。
OpenGLはどちらかと言えば非Windowsプラットフォーム向けという印象が強いし、事実、その通りなのですが、ただ、DirectX11はWindows XP未サポートなのに対し、OpenGL4.0はWindows XPにも対応しますから、DirectX11世代GPUのフルスペックをWindows XPで活用するためにもOpenGL4.0は有効と言うことになり、今回に限っては、ちょっとだけWindowsユーザーにも関係があるということができるかも知れません。
この他、KHRONOS関連としてはHTML5に採用されるWebGLについての発表もありました。
WebGLとは、FlashやSilverLightのようなプラグインを用いずとも、高度な2D/3Dグラフィックス表現をHTML上で行うための仕組みです。
これが実用化されると、Web上のJAVAベースでプログラマブルシェーダ3.0世代の3Dグラフィックスが動かせるようになります。
Trackbacks
Trackback URL : http://www.z-z-z.jp/BLOG/sb.cgi/538





Comments